Ted Bahr has the coolest art store on Long Island: The Bahr Gallery.
Ted is the “B” of BZ Media – and I’m the “Z.” We’ve worked together, off and on, since the early 1990s, beginning at Miller Freeman in San Francisco. We started BZ Media together in 1999, starting such iconic media properties as SD Times and the SharePoint Technology Conference. I left in 2013, and we’re in the process of winding the company down.
And now Ted (in the blue blazer) has opened the Bahr Gallery in beautiful Oyster Bay – ironically, only a few doors away from BZ Media’s first office space.
We don’t sell posters. We sell Art.
The late 1960’s hosted a unique utopian experiment where love, peace, music, free living and mind expansion opened up whole new worlds, and nowhere was this creative explosion more acute and more wild than in San Francisco.
The psychedelic posters created from 1966-1969 by masters like Wes Wilson, Stanley Mouse, Victor Moscoso, Rick Griffin, and Alton Kelley have become recognized and highly valued for their unique and creative expression of this utopian time in history, before, during and after the Summer of Love.
The Bahr Gallery promotes and sells this Art, placed in historical context, for you to put on your wall and enjoy. All pieces are beautifully hand-framed and matted with enhancement of the artwork in mind and behind the highest quality museum glass.
Certificates of authenticity and official quality grading documentation is included where available.
Virtually all pieces are first editions, printed before the concert occurred. Many are signed by artist and/or performers. Much of this art currently hangs in the Smithsonian, Metropolitan Museum of Art, MOMA, The Louvre, the deYoung and other leading museums and institutions all around the world.
The Bahr Gallery has several rooms featuring more than 60 psychedelic master works on rotation from the Big Five and other artists. Open hours vary with the season but generally we are open on weekends – we are also open by appointment, so please contact us for a private viewing.
Read an interview with Ted in the Long Island Herald, or follow the gallery on Facebook. And now you know where to shop next time you’re in the neighborhood. It’s totally groovy.









 Still no pastrami sandwich. Still no guinea pig. What’s the deal with the cigarette?
Still no pastrami sandwich. Still no guinea pig. What’s the deal with the cigarette? It’s hard to know which was better: The pitch for my writing about an
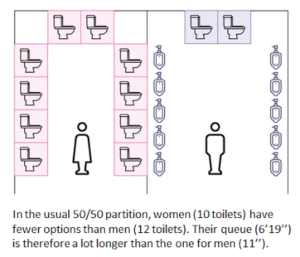
It’s hard to know which was better: The pitch for my writing about an  People Queue Magazine has a fascinating new article, “
People Queue Magazine has a fascinating new article, “
 Virtual reality and augmented reality are the darlings of the tech industry. Seemingly every company is interested, even though one of the most interested AR products,
Virtual reality and augmented reality are the darlings of the tech industry. Seemingly every company is interested, even though one of the most interested AR products,  The folks at
The folks at 

 “You walked 713 steps today. Good news is the sky’s the limit!”
“You walked 713 steps today. Good news is the sky’s the limit!”
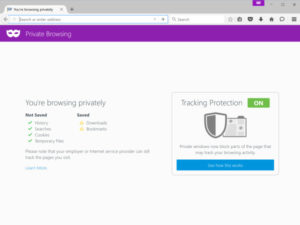
 Be paranoid! When you visit a website for the first time, it can learn a lot about you. If you have cookies on your computer from one of the site’s partners, it can see what else you have been doing. And it can place cookies onto your computer so it can track your future activities.
Be paranoid! When you visit a website for the first time, it can learn a lot about you. If you have cookies on your computer from one of the site’s partners, it can see what else you have been doing. And it can place cookies onto your computer so it can track your future activities. Are you a coder? Architect? Database guru? Network engineer? Mobile developer? User-experience expert? If you have hands-on tech skills, get those hands dirty at a Hackathon.
Are you a coder? Architect? Database guru? Network engineer? Mobile developer? User-experience expert? If you have hands-on tech skills, get those hands dirty at a Hackathon. After more than a decade of near daily use, I still love my
After more than a decade of near daily use, I still love my  If you are asked to submit a photograph, screen shot or a logo to a publication or website, there’s the right way and the less-right way. Here are some suggestions that I wrote several years ago for BZ Media for use in lots of situations — in SD Times, for conferences, and so-on.
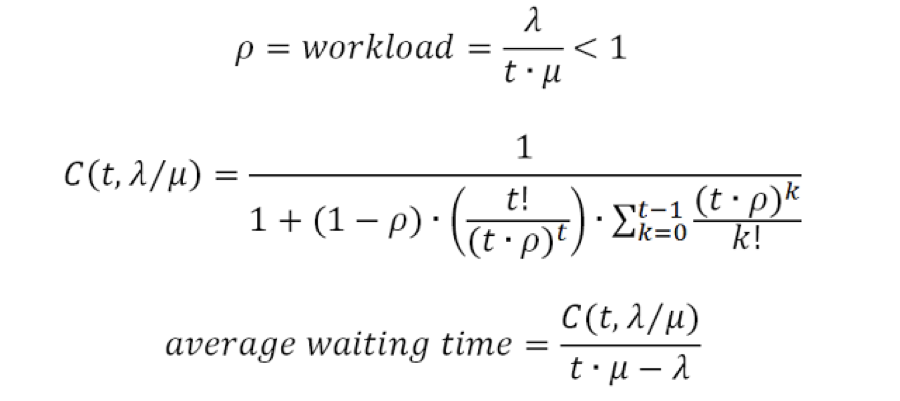
If you are asked to submit a photograph, screen shot or a logo to a publication or website, there’s the right way and the less-right way. Here are some suggestions that I wrote several years ago for BZ Media for use in lots of situations — in SD Times, for conferences, and so-on. Let’s explore the causes of slow website loads. There are obviously some delays that are beyond our control — like the user being on a very slow mobile connection. However, for the most part, our website’s load time is entirely up to us.
Let’s explore the causes of slow website loads. There are obviously some delays that are beyond our control — like the user being on a very slow mobile connection. However, for the most part, our website’s load time is entirely up to us. Drones are everywhere. Literally. My friend Steve, a wedding photographer, always includes drone shots. Drones are used by the military, of course, as well as spy agencies. They are used by public service agencies, like fire departments. By real estate photographers who want something better than Google Earth. By farmers checking on their fences. By security companies to augment foot patrols. And by Hollywood filmmakers, who
Drones are everywhere. Literally. My friend Steve, a wedding photographer, always includes drone shots. Drones are used by the military, of course, as well as spy agencies. They are used by public service agencies, like fire departments. By real estate photographers who want something better than Google Earth. By farmers checking on their fences. By security companies to augment foot patrols. And by Hollywood filmmakers, who  SEYTON
SEYTON I like this new Microsoft. Satya Nadella’s Microsoft. Yes, the CEO needs to improve his public speaking skills,
I like this new Microsoft. Satya Nadella’s Microsoft. Yes, the CEO needs to improve his public speaking skills,  Thirty seconds. That’s about how long a mobile user will spend with your game before deciding if he or she will continue using it. Thirty seconds. Maybe a minute. If you haven’t engaged the customer by then, forget it.
Thirty seconds. That’s about how long a mobile user will spend with your game before deciding if he or she will continue using it. Thirty seconds. Maybe a minute. If you haven’t engaged the customer by then, forget it. First Impressions of the
First Impressions of the  If your developers aren’t enrolled in developer relations programs, they will grow old and stale. They will become moldy. They will pine for the Good Old Days and opine endlessly about the irrelevance of new tools, new platforms, new paradigms and new ideas. No matter their brilliance today, they will become obsolescent.
If your developers aren’t enrolled in developer relations programs, they will grow old and stale. They will become moldy. They will pine for the Good Old Days and opine endlessly about the irrelevance of new tools, new platforms, new paradigms and new ideas. No matter their brilliance today, they will become obsolescent. With the May 20 introduction of the Surface Pro 3, Microsoft has unofficially withdrawn from the tablet market. If you’re looking for a tablet computer, your two main platform choices are now Android and iOS.
With the May 20 introduction of the Surface Pro 3, Microsoft has unofficially withdrawn from the tablet market. If you’re looking for a tablet computer, your two main platform choices are now Android and iOS.